Sites Think My Desktop Is A Mobile Device How Do I Fix?
If you lot're a developer and want to view the mobile site view on a desktop computer browser like Google Chrome then you can use the below tip. This tin can help you speedily switch your site look from desktop to mobile and test the front end-cease wait and feel.
Google Chrome has an in-built developer tool panel that allows the switch between mobile sites and desktop sites easily without any developer extensions. It has preset device options that you tin can select from the drib-down and change the screen size.
A week dorsum, my brother was working on a gaming website of his own when he asked for my help. He wanted to come across the expect and feel of the website on a mobile device while he was working on his computer. The google chrome view mobile site was the simply solution!
Related: How to View Full Desktop Site on Chrome Android Phone?
You can also choose the responsive way and resize the screen width to test the responsiveness of the website over different screen sizes. Chrome will give a perfect mobile and navigation feel from the desktop browser later on we enable mobile view in chrome!
How to View Mobile Site in Chrome Computer?
The mobile site view is ofttimes used by developers when testing and launching a new website pattern. It helps in checking the compatibility of the website and also user experience when visiting on pocket-size screens. After you enable mobile view in chrome, yous can view the website in mobile site view.
Hither are the steps on how to enable mobile view in chrome on any computer device:
- Launch the Google Chrome computer browser.
- Open up the website that you want to view on the mobile site.
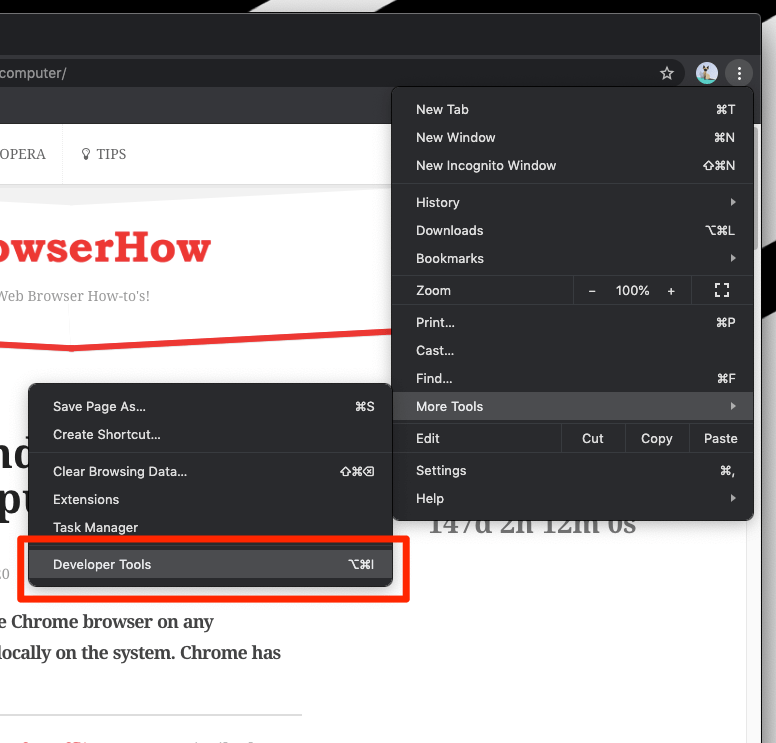
- Click on
 menu for options.
menu for options. - Hover on the More Tools option from the list.
- Select Programmer Tools under the More Tools menu.

- This will launch the Programmer Tools pane in the browser.
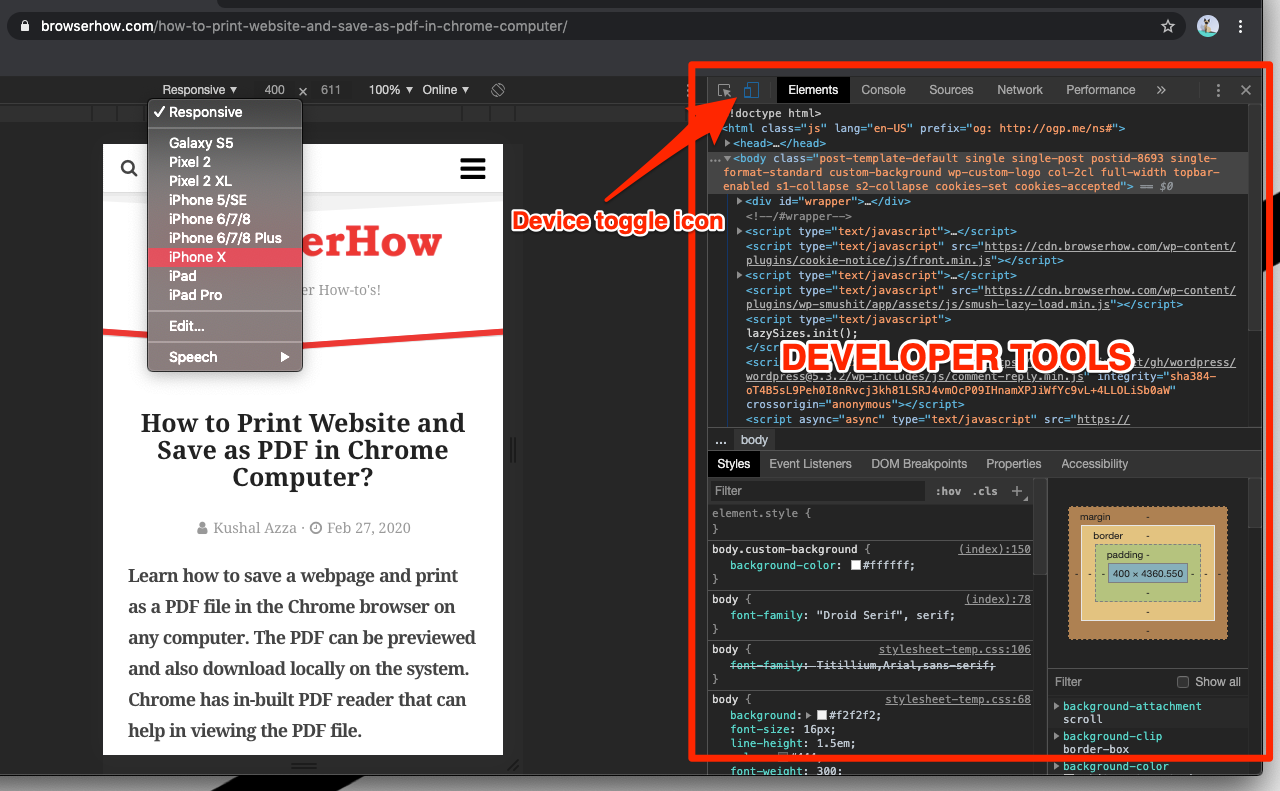
- Click on the Device toggle icon to enable the mobile site view style.

This will load the mobile site user interface. Yous can also choose the make and model of the device from the dropdown menu to select the desired device experience.
One time yous shut the programmer tools panel, the website will reload back as a desktop site. If we view the mobile sites on desktop chrome, information technology will help you analyze the wait and feel of the website better!
Bottom Line: Chrome Figurer Mobile Responsive Site
The mobile responsive site feature inside developer tools helps in testing and developing a mobile site without using small-screen devices. You do not accept to switch devices to view the site design. Using the responsive manner, you can elevate to control the various screen sizes.
When I blueprint or brand any changes on the front end-end function of this blog, I usually await at the furnishings of changes on a desktop, tablet, and mobile screen using the in a higher place tip. It helps in making sure that everything is in-line, and blueprint changes are visually highly-seasoned. I brash the same to my brother. Now, he knows how to enable mobile view in chrome to exam the interface of his gaming website.
Similarly, y'all can as well request a desktop site view on the chrome android browser. It does not have any programmer options but it tin be useful when yous need the full site feel on small screens.
What do you think about the mobile site view nether developer tools for chrome computers? Isn't information technology helpful? Let united states know.
FAQs: Enable Mobile Site View in Chrome Computer
How to enable the Mobile Site View in Chrome Figurer?
To enable the mobile Site View in Chrome Computer, firstly launch the site and then tap on three dots at the corner, next open the more tools option. Now, open Developers Tools and tap on the Device toggle icon on the left side of the Element selection.
How to become back to the Desktop view in Chrome Estimator?
As shortly as you lot render back from the developer's tools, the site returns back to the desktop view in Chrome Computer.
How to select the elements of the page in the Mobile Site View in Chrome Computer?
To select the elements of the Page in the Mobile Site View on the Chrome Computer, you need to tap on the icon left side of the device toggle icon in the Developers Tools.
Lastly, here are the recommended web browsers for your computer and mobile telephone that yous should requite a try.
If you've any thoughts on How to Enable Mobile Site View in Chrome Reckoner?, then feel complimentary to drop in below comment box. If y'all observe this article helpful, delight consider sharing it with your network.
Too, please subscribe to our BrowserHow YouTube channel for helpful videos tutorials.
Disclosure: This page may incorporate affiliate links, which means we may receive bounty for your purchases using our links; of course at no extra price to you (indeed, you may become special discounts). This will support our effort to create more than useful content, and keep it open up and free forever.
Sites Think My Desktop Is A Mobile Device How Do I Fix?,
Source: https://browserhow.com/how-to-view-mobile-site-in-chrome-computer/
Posted by: walkupthoon1994.blogspot.com


0 Response to "Sites Think My Desktop Is A Mobile Device How Do I Fix?"
Post a Comment